Checkout page Best Practices & 22 Best Checkout Design Examples
Table Of Content
- Most Inspiring Landing Pages Examples to Capture Leads
- Checkout design UI tips to turn more visitors into customers
- Asos store checkout form
- Of The Best Checkout Page Design Examples to Inspire Your Own
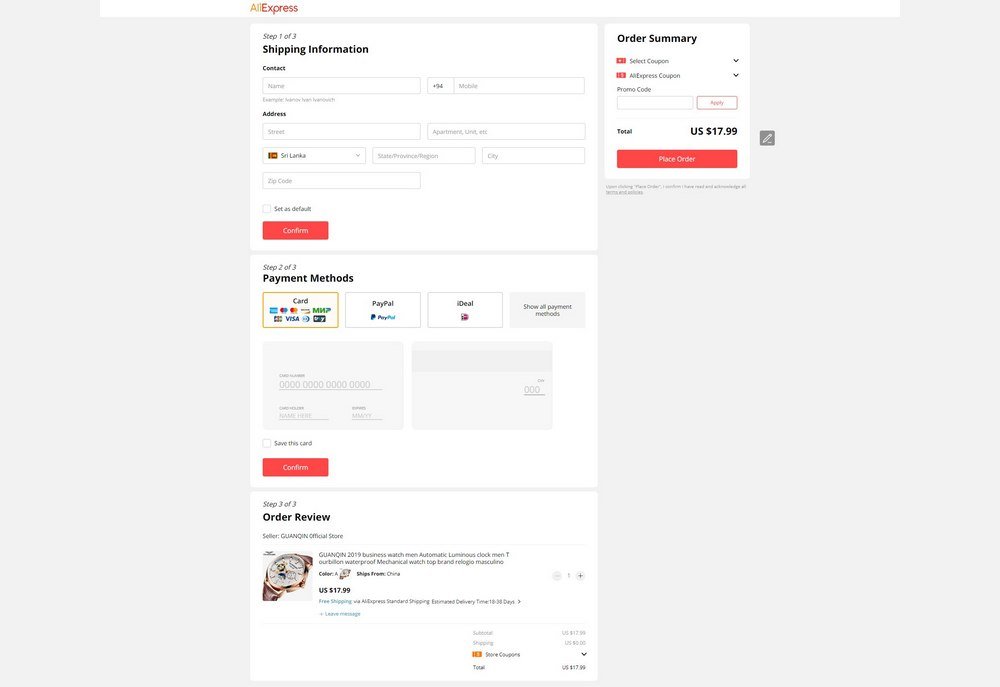
- Be Transparent About Your Costs
- Provide Multiple Payment Options
- Hudson Debuts Expansive Shop-In-Shop Experience Store – Evolve by Hudson

Some most effective practices include eliminating major mistakes like hiding extra costs from customers or making account creation compulsory. In this article, we’ll explore the 40 best examples of checkout page design and dive deeper into how they are optimized. This helps save customers a number of steps they may have to follow to access their accounts. This saves time and helps improve customers’ experience, motivating them to return to the online store.

Most Inspiring Landing Pages Examples to Capture Leads
Colleen provides confidence-boosting elements, like testimonials, to strongarm her offer. She manages to provide thorough membership details and enrollment information without flooding the page with text. Rebecca makes a solid sales pitch by delving into undeniable reasons to act now and buy her bundle. She counters possible customer hesitations by cleverly outlining the benefits of her offering compared to alternative options. Checkout pages don’t need to be long-form or full of information to drive sales.
Checkout design UI tips to turn more visitors into customers
Change Is in the Air: Re-Grand Openings Celebrate More Than Half a Billion Dollars in Upgrades to Stores - Walmart Corporate
Change Is in the Air: Re-Grand Openings Celebrate More Than Half a Billion Dollars in Upgrades to Stores.
Posted: Mon, 30 Oct 2023 07:00:00 GMT [source]
Now, if you are a Magento merchant and don’t know which extension to easily build your checkout page, consider Page Builder from Magezon. As a trusted Adobe partner, we have satisfied thousands of customers with a vast collection of drag-and-drop extensions, helping you create a high-converting and unique store in minutes. When you reach the MVMT checkout page, you’ll notice it’s a four-step process. Yes, it may take a bit longer, but it’s designed with the high-intent audience in mind to ensure a smooth experience overall. In terms of designing the checkout page, Threadless has executed it brilliantly. It’s well-designed, easy to use, and has all the necessary information.
Asos store checkout form
User interface (UI) design refers to the elements that make up the look and feel of a digital product, such as your checkout page. The UI design defines how guests interact with your checkout flow from start to finish. The screens they browse through, the buttons they click, and the form fields they fill out all make up your website’s user interface. Mous, a customer-focused brand, takes the Shopify checkout page to the next level with its customized approach.
Brandless is an omnichannel commerce platform committed to helping people take care of themselves. Established in 1965, Sierra Designs has become a premier vendor for high-performance camping gear and outdoor clothing. Specializing in “radical shorts for the weekend”, Chubbies Shorts goes the extra mile by providing free shipping, free exchanges, and guaranteed fits. The sticky feedback button acts as background reassurance for the customer. Bonobos is a mens’ clothing brand that has an exclusive collection of spring pants, shirts, shorts, and swimwear. A millennial-driven brand, Everlane is known for its modern clothing and accessories.
A clean checkout design should be devoid of a shiny header and footer, menu buttons, and additional purchase links that may distract online customers from completing their purchase. Customers’ User Experience (UX) must be perfect even before reaching the checkout. The UX of an eCommerce website influences the psyche of the customer. A confused-looking storefront is likely to turn online shoppers away. The last thing customers want is confusion before opting to pay for their chosen products. So, ensure that information on the page is written in simple language with less jargon and multiple payment options.
The Baymard Institute study we quoted earlier said 19% of abandoned shopping carts were because the customer didn’t trust the store with their credit card information. Overall, this checkout page does a nice job of streamlining the final step to conversion. It’s also a good example of a company that’s chosen to offload payment processing to a trusted third-party (either PayPal or Sage). Tredz, an online bicycle retailer, gets checkout page design very right.

A sidebar may grab their attention and take them to another part of your site, and a pop-up ad will disrupt the action they’re currently on. Customers are probably expecting to find a link to your tour pages there. When they don’t, you automatically introduce a bit of friction in their customer journey.
By doing this, S’Wheat can leverage the customer’s interest in completing their purchase and also capture their consent for future communications. In addition to their comprehensive approach to the checkout process, Lord & Taylor also highlights the benefits of creating an account. By reminding customers of the loyalty points they can earn and the advantages of having an account, they encourage customers to sign in and create a personalized experience. Another great feature of Nike’s checkout page is multiple payment methods that ensure everyone can pay quickly and easily. Nixon, a stylish watches and accessories brand, has put a lot of thought into creating a checkout page that’s both functional and visually appealing.
They also keep the shopping cart contents present so the thing the customer wants is always within sight. “Get text alerts for your order on your mobile” is a great little feature to keep your customers engaged and build an SMS-based relationship. We also like that the “Details” link by the shipping cost opens a popup with valuable shipping information. This prevents the customer from leaving the checkout to learn about shipping. Once inside the expansive store, a circular traffic flow will seamlessly guide travelers around the centrally-located floor displays and out towards the specialty shop-in-shop walls.
If checkout page UI design is not ideal, online users may skip fields that are not relevant to them. The use of incorrect interface types is also one of the reasons for checkout abandonment. Additionally, avoid using radio buttons and drop-down lists during checkout. These simple yet direct messages help online users know beforehand where they will be redirected after clicking on a particular button. Also, ensure that optional and required fields are marked to avoid checkout abandonment. Move your page visitors from prospect to paying customer in your sales funnel by implementing trustworthy “aha!
Websites should offer the option to change into local currencies of the countries where the business/website is accessible or the most used foreign currency in that country. Rollink’s checkout page includes a coupon code field, cart overview, multiple payment options and a prominent “Place Order” CTA. Rollink’s checkout form comes with marked mandatory fields, visual feedback and an explanation for the incorrect information input.
There are countless ways to build a unique, high-converting checkout experience that’s tailored to your brand goals and audience needs. With custom brand elements, irresistible copy, and strategic design, you can create beautiful pages that intuitively sell your offer for you. Once you click on the “Checkout Securely” button, you are presented with a two-step checkout process for shipping and payment, thus minimizing barriers in the purchasing journey.
Comments
Post a Comment