35 Stunning Examples of Checkout Pages
Table Of Content

For instance, you won’t see any billing address fields until you select a payment method. If you select an express checkout option, you won’t see any fields at all. This makes the page remarkably simple because there’s only one choice to make at a time. Infinite CBD uses a common two-column checkout design that’s clean, simple to follow, and looks good on mobile devices. The minimal checkout form asks for just the right amount of information to keep the checkout process simple.
Why do people abandon their carts at checkout?
It’s common to add too many words or visuals to marketing communications in an effort to stand out—but the more you add, the more confusing your offer can become. Maintaining a focus on your key objective is essential when designing your checkout page. Make sure there are no on-page distractions that will cause visitors to navigate away from the page or leave the website altogether. Wondering how you can create an outstanding checkout page for your business? With countless ways to approach checkout page design, it can feel like a challenging task to tackle.
The Yoga Underground’s training experience
Otherwise, Hogg says, you’re essentially just participating in a company retreat. Deep connections between employees and the community won't form if they only interact once or twice a year. Hotel June is imbued with inviting design, vibrant food, and thoughtful details. It’s where creative happenings draw you closer to the city outside your door, and the gathering crowd inspires a renewed love for time away from home. Welcome to Hotel June…where it’s a Saturday afternoon all year long. On social media, one user recently posted this picture of the Walmart in West Hills – with the self-checkout lanes roped off.
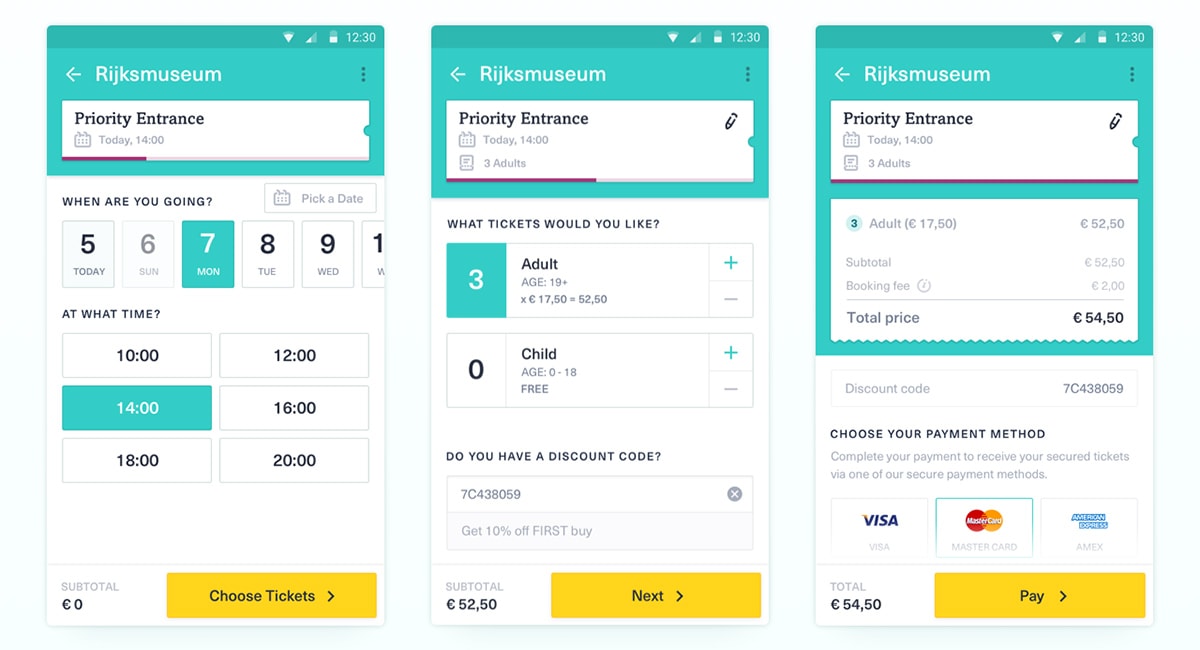
Mobile payment checkout form
NCR self-checkout system a "good design" - Chain Store Age
NCR self-checkout system a "good design".
Posted: Fri, 25 Mar 2011 07:00:00 GMT [source]
24% of people abandon their cart because they have to create an account. Use data-driven insights to create a website that attracts, engages, and converts your ideal customers. In most cases, this is not the place to ask customers to make more purchase-related decisions.
Hudson Awarded Top Honors for Locally Inspired Retail at 2024 Airport Experience Awards
Unless you’re a designer or have ample knowledge of user experience (UX) principles, building a checkout page from scratch can be intimidating. Mockups are a highly visual product—so it makes perfect sense that Rebecca chose to create a hyper-visual checkout experience. Before she launches into mockup photography, she presents a brief intro to the bundled offer with a button to purchase at the top of the page.
Trust Signals
Crate and Barrel also accepts multiple different payment methods, which is a great way to drive conversions. A great additional feature to this checkout page is the ability for customers to sign up for text alerts to keep them updated on the status of their order. Sometimes a user will want to customize their order once they have reached the checkout page. Giving them the chance to edit order quantities, sizes or colors prevents the risk of any customers dropping off your site. It’s also where customers can see shipping and payment information.
Many customers prefer a quick and seamless shopping experience, and enabling guest checkout caters to their needs. As seen in the Urban Outfitters example below, guests can bypass the time taken to set up an account simply by adding their email address. Offering a guest checkout option allows your customers to complete their purchases without the hassle of creating an account.
Glossier has successfully designed a simple checkout page to help users check out faster. One standout feature of Glossier’s checkout page is its express checkout option. Like Allbirds, this feature allows users to breeze through the checkout process with minimal clicks. Glossier understands that time is precious, and they’ve ensured their checkout page reflects that. Though the reasons for shopping cart abandonment are almost the same as checkout abandonment, the respective impacts are reasonably different.
Square Wallet for iPhone New Design & Faster Checkout - TNW
Square Wallet for iPhone New Design & Faster Checkout.
Posted: Thu, 13 Jun 2013 07:00:00 GMT [source]

The inclusion of a message at the top entices customers with the prospect of earning rewards. It also serves as a persuasive incentive for them to create an account, unlocking additional benefits. Instead of listing all the delivery and pickup options long and confusingly, IKEA simply asks users to enter their addresses and choose between pickup and delivery.
The beauty brand presents just two steps to customers to complete the checkout process, delivery, and payment. To develop a great checkout page design, you need to understand your customers’ expectations and test drive different ideas. Optimizing and keep testing is the process that is necessary to convert more shoppers. Therefore, keep in mind to create a smooth and frictionless checkout experience to achieve your desired conversion rate. The visual design is impeccable, with each section thoughtfully color-coded for easy navigation and feels less overwhelming.
G-Shock uses a dynamic checkout page where the next part of the form is revealed only when you complete the preceding one. There’s a lot going on here, but you can see clearly what you ordered, what it costs, how much shipping costs and the order total. You also have buy now pay later (BNPL) options should you want them. This is especially important if you serve international customers.
The following advice from experts and nonprofit leaders provides some best practices for anyone interested in building or strengthening an officewide culture of service. For nearly 50 years, the Kia Forum has been a go-to destination for travelers and locals alike to experience unforgettable performances, sporting events, and history-in-the-making. Lazarus ended his 2022 column by saying, “The thing is, many consumers don’t like self-checkout”. Avoid any confusion by choosing a different color and font for your most important call-to-actions, ensuring they stand out from the rest of your page elements. You could host the best snorkeling tour or run the best escape room in your city — but without a user-friendly checkout page, your booking volume won’t show it. Happy Socks is exactly what it sounds like, a brand that sells socks to “make you happy” with an array of vibrant designs and prints.
The Under Armour checkout page is a prime example of its commitment to customer satisfaction. It offers various payment options and alternative financing, ensuring that customers have flexibility in completing their purchases. Saving shopping cart contents or simply auto-saving the items when they abandon the cart can help online customers. Allowing customers to sign-up or register using the social media account lets online customers connect using a pre-existing account. This helps shopping portals verify their identity and helps collect a variety of other details, such as personal details that they may have entered using their social media account.
Boots has an excellent single-page checkout example that can help users fill out their information in one go without any distractions. As customers input their data into the fields, they are notified with a green tick if they’ve entered the information correctly. Conversely, if they’ve made an error, they are alerted with a notification to correct their input. Choose a beautiful, customizable template that suits your needs, then add your brand’s unique fonts, visuals, colors, and copy. Save hours and create stunning checkout pages that convert within a matter of minutes. Draw attention to key sections of your checkout page by using contrasting elements to your advantage, such as variant font types, imagery, and colors.
Before payment is confirmed, authorisation is a step that makes the payment possible. Online portals need to ensure online customers are not blocked from making payments for their purchases. There could be a problem with integration or API-related bugs interfering with the payment process. The websites can optimise payment authorisation, or deploy a dedicated team to monitor the payment process 24/7, to respond and manage if any discrepancy arises.
While the brand has a lot of trust, we would make those more visible. This is the opposite of minimal checkout page design but it has been done in such a way that you can clearly see what you need to do. We like that the checkout page can be seen all at once and that it’s simple and minimal. You know you’ll be done in seconds, which is a great conversion tactic.
Comments
Post a Comment